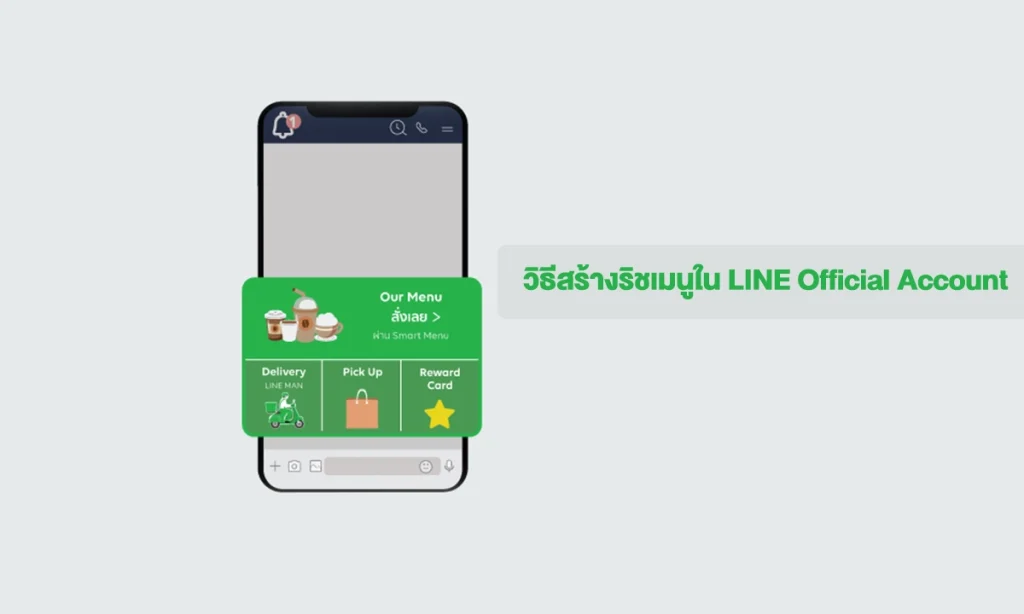
ริชเมนู (Rich Menu) คือ ภาพขนาดใหญ่ด้านล่างหน้าจอแชทที่แสดงขึ้นมาเวลาที่คนคลิกเข้ามาที่บัญชีของผู้ใช้ วิธีสร้างริชเมนูใน LINE Official Account ซึ่งเมื่อลูกค้าคลิกที่ภาพแล้วสามารถเชื่อมไปยังลิงก์ที่กำหนด หรือแอ็กชั่นอื่นๆ สามารถกำหนดได้สูงสุด 6 แอ็กชัน(1แอ็กชัน/1ช่อง)
คำแนะนำ: การออกแบบริชเมนู ให้สวยงามโดนใจลูกค้าและให้ข้อมูลที่ลูกค้ามักถามบ่อย จะช่วยลดระยะเวลาและทุ่นแรงในการตอบคำถามของเราลงได้
ตัวอย่าง: ริชเมนูบน line official

วิธีสร้างริชเมนูใน LINE Official Account
เราสามารถออกแบบริชเมนู ได้ง่ายๆด้วยตัวเอง ภายในเวลาไม่กี่นาที มาดูวิธีการกันได้เลย
1.เข้าไปที่เว็บไซต์ manager.line.biz “คลิกที่ ริชเมนู”

2.กด “สร้างใหม่”

3.ตั้งชื่อริชเมนู ( ชื่อที่ตั้งนี้ จะไม่แสดงให้ผู้ติดตามเห็นนะครับ)

4.ตั้งค่า เปิด-ปิด การใช้งานริชเมนู ในกรณีที่เปิดใช้งาน สามารถตั้งค่า วัน-เวลา ที่ริชเมนูสามารถทำงานได้อีกด้วย

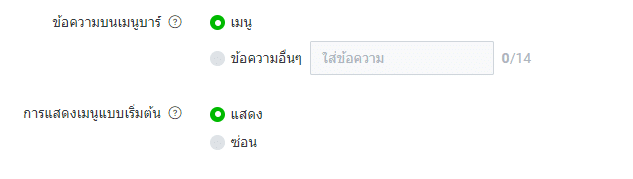
5.กำหนดข้อความในเมนูบาร์ ซึ่งจะแสดงในริชเมนู ตามตัวอย่างภาพประกอบ

กดที่คำว่า “เมนู” หรือ “ข้อความอื่นๆ” แล้วใส่ข้อความที่เราต้องการแสดงลงไปในเมนูบาร์
คำแนะนำ: เราสามารถเปลี่ยนข้อความบนเมนูบาร์ให้เป็นข้อความเฉพาะของแบรนด์เราได้เช่น ชื่อแบรนด์ ชื่อสินค้า หรือสโลแกน เป็นต้น
6.เลือก “แสดง” ตรงเมนู “การแสดงเมนูแบบเริ่มต้น” เมื่อลูกค้าเปิดเข้ามา หน้าจอริชเมนูของเราก็จะแสดงโดยอัตโนมัติ

7.การตั้งค่าคอนเทนต์ คลิก “เลือกเทมเพลต” เพื่อกำหนดรูปแบบในการแบ่งพื้นที่ใส่แอ็กชัน(ใส่ได้1 ช่อง=1แอ็กชัน)

เลือกรูปแบบของเทมเพลตที่เราต้องการ หรือที่เหมาะสมกับบริการของเรา จากนั้นกด “เลือก”
คำแนะนำ: Line official Account นั้นสามารถมีเทเพลตให้เลือกทั้งแบบใหญ่และแบบเล็ก เราสามารถเลือกได้ตามความต้องการของเราได้เลย

สามารถคลิกที่ “ ดีไซน์ไกด์” เพื่อดูขนาดของแต่ละเทมเพลตได้อย่างละเอียด
8.อัพโหลดรูป ตามขนาดที่กำหนดไว้
ขนาดรูปที่ทาง Line Oa แนะนำ
- 2500×1686 Px
- 2500×843 px
- 1200×810 px
- 1200×405 px
- 800×540 px
- 800×270 px

ขนาดไฟล์: ต้องมีขนาดไม่เกิน 1MB
รูปแบบไฟล์: JPE,JPEG,PNG
9.กำหนดแอ็กชันโดยเลือกว่าต้องการให้ผู้ติดตามคลิกแล้วเกิดแอ็กชันแบบใด เราสามารถเลือกได้ 5แบบ
- ลิงก์
- ข้อความ
- บัตรสะสมแต้ม
- คูปอง
- ไม่กำหนด
หมายเหตุ หากเราเลือก ไม่กำหนด เมื่อมีผู้ใช้งานคลิกจะไม่มีอะไรเกิดขึ้น

ผมแนะนำให้คุณอ่าน วิธีใช้งาน Line oa เพิ่มเติมได้ที่นี้:
โบนัสจากเรา
เนื่องจากริชเมนูสามารถใส่บัตรสะสมแต้ม (Reward cards) ได้ ดังนั้น ร้านค้าที่มีบัตรสะสมแต้ม สามารถนำบัตรมาใส่ไว้ส่วนนี้ ให้ผู้ติดตามของเราสามารถทราบได้
สรุป
สำหรับเพื่อนๆที่ใข้ Line oa ก็สามารถศึกษา วิธีการออกแบบริชเมนู เพื่อนำไปใช้ตกแต่งline เพือให้เกิดประโยชน์กับลูกค้าที่ติดตามเข้ามาและ ที่สำคัญยังสามารถช่วยเราประหยัดเวลาในการตอบคำถามเบื้องต้นสำหรับคำถามที่เรามักพบบ่อยอีกด้วย ริชเมนูนั้นยังถือเป็นอีกรูปแบบหนึ่งที่ ยังสามารถช่วยกระตุ้นด้านการทำการตลาด ที่นำไปสู่ยอดขายของเราได้อีกด้วย