นักออกแบบ เคยมีตัวเลือกเพียงเล็กน้อยสำหรับ เครื่องมือออกแบบกราฟิก ระดับมืออาชีพ แต่ในปัจจุบัน พวกเราสามารถเลือกซอฟต์แวร์และเครื่องมือการออกแบบกราฟิกที่หลากหลายได้อย่างมากยิ่งขึ้น ไม่ว่าความต้องการด้านการออกแบบกราฟิกของพวกเรานั้นจะเป็นอย่างไร
เพื่อช่วยให้เราค้นหาโซลูชันที่ดีที่สุด สำหรับความต้องการของเรา วันนี้ Fasttacks ได้รวบรวมรายการแอปและเครื่องมือการออกแบบกราฟิก ยอดนิยมโดยเปรียบเทียบราคา แพลตฟอร์มการทำงาน คุณสมบัติหลัก รวมถึงข้อดีและข้อเสียของแต่ละโปรแกรมมาให้รู้ๆกันไปเลย
รีวิว 10 โปรแกรม ออกแบบกราฟิก ในปี2023 ยอดนิยม มาดูไปพร้อมๆกันได้เลย
1.โปรแกรม Adobe Illustrator
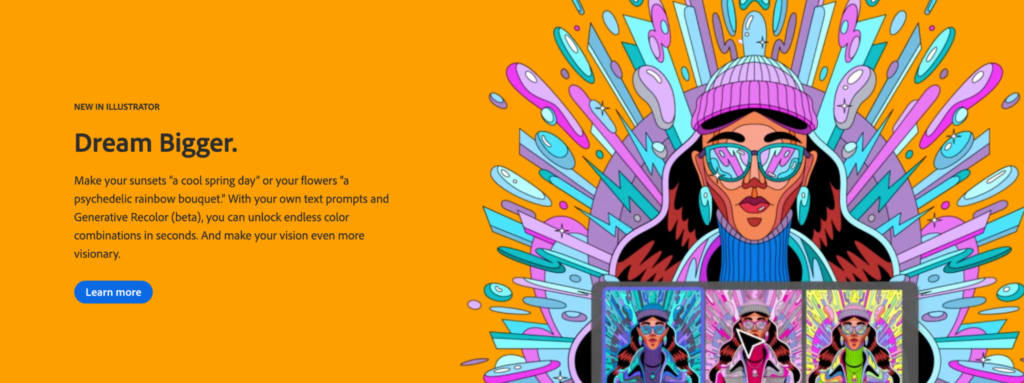
Adobe Illustrator เขียนหนังสือเกี่ยวกับซอฟต์แวร์กราฟิกแบบเวกเตอร์ และกำหนดมาตรฐานสำหรับโลโก้ อาร์ตเวิร์ค อินโฟกราฟิก และไอคอนที่ออกแบบอย่างมืออาชีพ โปรแกรม Illustrator ยังพัฒนาคุณสมบัติใหม่สำหรับผู้ใช้อย่างต่อเนื่อง ด้วยเครื่องมือ Generative Recolor ลูกค้าสามารถใช้พลังของ AI เพื่อสำรวจชุดสีและธีมที่ไร้ขีดจำกัด
อย่างไรก็ตาม สำหรับองค์กร หรือเจ้าของธุรกิจที่มีงบประมาณจำกัด Adobe อาจไม่เหมาะที่สุด แม้ว่าซอฟต์แวร์ออกแบบกราฟิกนี้ให้ทดลองใช้งานฟรีเจ็ดวัน แต่ลูกค้าต้องป้อนข้อมูลบัตรเครดิตและเลือกแผนการสมัครสมาชิกเมื่อสิ้นสุดการทดลองใช้ฟรี แผนรายปีจะมีราคาอยู่ที่ $20.99 ต่อเดือน และแผนรายเดือนคือ $31.49
คุณสมบัติที่สำคัญ:
Image Trace: ตรวจหางานศิลปะประเภทใดประเภทหนึ่งโดยอัตโนมัติ ลบสีของภาพ และลดจุดยึดเพื่อให้ติดตามได้ง่ายขึ้น
ข้อดี:
การผสานรวมกับเครื่องมือแก้ไขอื่น ๆ ในตระกูล Adobe
เริ่มต้นจากศูนย์หรือเลือกเทมเพลต
เครื่องมือออกแบบเวกเตอร์ที่หลากหลาย
ความเก่งกาจในการสร้างสรรค์งานออกแบบกราฟิก
รองรับไฟล์ได้หลายรูปแบบ
จุดด้อย:
ทรัพยากรหนัก
แผนการสมัครสมาชิกราคาแพง
การจัดการไฟล์ที่ซับซ้อน
ความสามารถในการแก้ไขภาพที่จำกัด
แพลตฟอร์ม: Windows, Mac, iPad, Android
2.โปรแกรม Affinity Designer
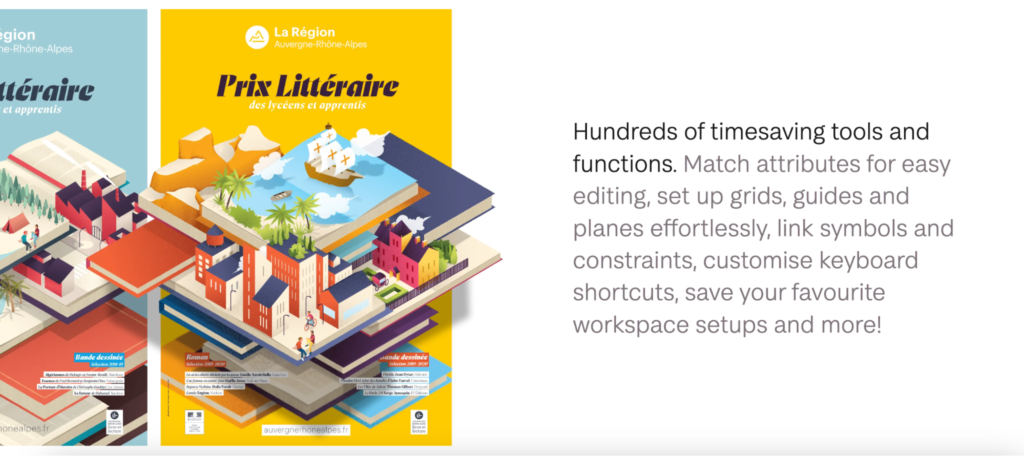
Affinity Designer เป็นตัวเลือกที่ยอดเยี่ยมสำหรับโปรเจกต์ส่วนตัวหรือนักออกแบบกราฟิกมือใหม่ เนื่องจากอินเทอร์เฟซผู้ใช้ที่ใช้งานง่าย เป็นคู่แข่งที่สมน้ำสมเนื้อกับ Adobe Illustrator ด้วยชุดเครื่องมือออกแบบที่คล้ายคลึงกันและคุณสมบัติที่เป็นมิตรกับผู้ใช้ เช่น แป้นพิมพ์ลัดแบบกำหนดเองที่ช่วยประหยัดเวลา เหมาะอย่างยิ่งสำหรับนักออกแบบที่ต้องการเครื่องมือราคาประหยัดที่ไม่ลดทอนฟังก์ชันการทำงาน
Affinity Designer ให้ทดลองใช้ฟรี 30 วัน หลังจากช่วงทดลองใช้ฟรีสิ้นสุดลง ลูกค้าต้องจ่ายค่าธรรมเนียมเดียวเพื่อใช้แพลตฟอร์มต่อไป — $69.99 สำหรับ Mac OS และ Windows และ $18.49 สำหรับ iPad
คุณสมบัติที่สำคัญ:
การจัดการสี: รองรับรูปแบบมาตรฐานที่หลากหลาย รวมถึง CMYK (สำหรับการออกแบบสิ่งพิมพ์) และ RGB (สำหรับการออกแบบดิจิทัล)
ข้อดี:
อาร์ตบอร์ดไม่จำกัด
ความต้องการทรัพยากรน้อยลง
ราคาย่อมเยา
ความง่ายในการติดตั้ง
พื้นที่ทำงานแบบแรสเตอร์และเวกเตอร์ในโปรแกรมเดียว
การบริการลูกค้าที่ดีเยี่ยม
จุดด้อย:
เอกสารการเริ่มต้นใช้งานและการติดตั้งที่สับสน
ไม่มีบริการคลาวด์
แพลตฟอร์ม: Windows, Mac, iPad
3.โปรแกรม Procreate
Procreate เป็นซอฟต์แวร์ออกแบบกราฟิกที่เรียกตัวเองว่าเป็นสตูดิโอศิลปะที่สมบูรณ์แบบ โดยสร้างขึ้นเพื่อรองรับ iPad และ Apple Pencil โดยเฉพาะ ด้วยการซื้อเพียงครั้งเดียวในราคา $12.99 ลูกค้าสามารถดำดิ่งสู่การขีดเขียน 3 มิติ ใช้การควบคุมพู่กันที่ทันสมัย และนำเข้าและส่งออกไฟล์ PDF เครื่องมือออกแบบของ Procreate แตกต่างจากคู่แข่งรายอื่น รวมถึงความสามารถในการทำงานแบบ 3 มิติและดูตัวอย่างแบบเรียลไทม์ใน AR Procreate เป็นจุดเริ่มต้นที่สมบูรณ์แบบสำหรับผู้ใช้ที่ต้องการลองใช้แอนิเมชัน
คุณสมบัติที่สำคัญ:
เครื่องมือแก้ไข: 200 แปรงที่ปรับแต่งได้
การจัดการสี: การเลือกสีเสริมที่ใช้งานง่ายและเครื่องมือ ColorDrop สำหรับการเติมสี
ฟิลเตอร์ตกแต่ง: รวมการจัดการรูปภาพเพื่อสร้างรูปลักษณ์ที่สมบูรณ์แบบ
ซื้อครั้งเดียว: ไม่มีการซื้อในแอป
คุณสมบัติโฮเวอร์: เคอร์เซอร์แปรง ตัวอย่างแกลเลอรี การเลือก และขนาดแปรงและท่าทางสัมผัสความทึบ
ข้อดี:
ห้องสมุดการสอนที่กว้างขวาง
ส่วนติดต่อผู้ใช้ที่ใช้งานง่าย
รองรับ Apple Pencil
นำเข้าแปรง Photoshop
จุดด้อย:
ไม่มีรุ่นฟรี
เลเยอร์ จำกัด
แพลตฟอร์ม:ไอแพด
4.โปรแกรม Adobe Photoshop
Adobe Photoshop ยังคงเป็นมาตรฐานอุตสาหกรรมสำหรับการเผยแพร่บนเดสก์ท็อปมายาวนาน เป็นที่ชื่นชอบยอดนิยมในหมู่นักออกแบบกราฟิกด้วยเหตุผล — ชุดเครื่องมือแก้ไขรูปภาพที่สนับสนุนผู้เริ่มต้นจนถึงมืออาชีพด้วยอินเทอร์เฟซที่ใช้งานง่ายและบทช่วยสอนมากมายที่เขียนขึ้นอย่างดี ซอฟต์แวร์การออกแบบกราฟิกทำให้คุณเป็นผู้ควบคุม ตั้งแต่ขนาดแคนวาสไปจนถึงฟิลเตอร์ศิลป์
เช่นเดียวกับ Adobe Illustrator Photoshop ให้ทดลองใช้ฟรีเจ็ดวัน เมื่อการทดลองใช้สิ้นสุดลง ซอฟต์แวร์การออกแบบกราฟิกนี้มีค่าใช้จ่าย $20.99/เดือน อย่างไรก็ตาม สำหรับลูกค้าที่ต้องการเข้าถึงชุดเครื่องมือทั้งหมดของ Adobe ตัวเลือก Creative Cloud ซึ่งมีราคา $54.99 ต่อเดือน ช่วยให้ลูกค้าใช้ Adobe Photoshop, Lightroom และอื่นๆ ได้
คุณสมบัติที่สำคัญ:
คุณลักษณะที่ช่วยประหยัดเวลา: เพิ่มความคล่องตัวให้กับเวิร์กโฟลว์ด้วยการดำเนินการเป็นชุดและสคริปต์การทำงานอัตโนมัติ
ข้อดี:
คลังรูปภาพสต็อก เทมเพลต ฟอนต์ วิดีโอ และไอคอนมากมาย
การผสานรวมที่ยอดเยี่ยมกับโปรแกรม Adobe อื่นๆ
รองรับไฟล์ได้หลายรูปแบบ รวมทั้ง JPG และ PNG
จุดด้อย:
แผนราคาแพง
ความต้องการทรัพยากร
เวลาโหลดช้า
แพลตฟอร์ม: Windows, Mac, iOS, Android
5.โปรแกรม Affinity Photo
Affinity Photo เป็นทางเลือกที่คุ้มราคาสำหรับ Adobe Photoshop หรือ Adobe Illustrator สำหรับงานปรับแต่งภาพที่มีอยู่ ทำงานร่วมกับเลเยอร์และฟิลเตอร์เพื่อสร้างเอฟเฟ็กต์ที่น่าทึ่งกับทั้งภาพเวกเตอร์และแรสเตอร์ ซอฟต์แวร์ยังรองรับรูปแบบไฟล์ SVG เช่น CorelDRAW แม้ว่าคุณจะสร้างเทมเพลตได้ แต่ก็ไม่มีเทมเพลตใดรวมอยู่ในโปรแกรม อย่างไรก็ตาม แม้จะไม่มีเทมเพลต แต่ซอฟต์แวร์ก็มีน้ำหนักเบา—ใช้พื้นที่จัดเก็บน้อยมาก — และให้ทดลองใช้ฟรี 30 วัน
Affinity Photo ได้รับรางวัลมากมายในช่วงไม่กี่ปีที่ผ่านมา เนื่องจากความสามารถรอบด้านและฟังก์ชันการทำงาน มันบรรจุคุณสมบัติมากมายสำหรับราคา คุณสามารถทำการแก้ไขที่ซับซ้อนได้ด้วยการแก้ไขภาพ 360 องศา การเย็บแบบพาโนรามา และการรวม HDR ให้การแก้ไขตามเวลาจริงโดยไม่มีเวลาล่าช้า
คุณสมบัติที่สำคัญ:
เครื่องมือแก้ไขดิจิทัลที่ทรงพลัง: รวมถึงการรวม HDR, การแก้ไขแบบ Raw และการแก้ไขเลเยอร์
ข้อดี:
ราคาย่อมเยา
น้ำหนักเบา
ทดลองใช้ฟรี 30 วัน
แปรงที่ปรับแต่งได้
ติดตั้งง่าย
การสนับสนุนลูกค้าที่ยอดเยี่ยม
จุดด้อย:
ไม่มีเทมเพลต
ไม่มีคุณสมบัติการติดแท็กคำหลัก
ข้อบกพร่องของซอฟต์แวร์เป็นครั้งคราว/การหยุดทำงาน
แพลตฟอร์ม: Windows, Mac, iPad
6.โปรแกรม Canva
Canva เป็นโซลูชันรอบด้านสำหรับการสร้างโครงการต่างๆ เช่น อินโฟกราฟิก การออกแบบเว็บ หรือเสื้อยืด มันใช้อินเทอร์เฟซแบบลากและวางที่ใช้งานง่ายซึ่งใช้งานง่ายสำหรับผู้ที่ไม่มีประสบการณ์ในการออกแบบกราฟิกมาก่อน โปรแกรมมีรูปภาพ เทมเพลต พื้นหลัง และฟอนต์ให้เลือกมากมายเพื่อให้สนุก แม้ว่า Canva จะนำเสนอรายการเหล่านี้ฟรีหลายรายการ แต่รูปภาพและกราฟิกจำนวนมากจำเป็นต้องซื้อในแอป
Canva โดดเด่นตรงที่สามารถทำงานได้กับอุตสาหกรรมหลากหลายประเภท ต้องขอบคุณแกลเลอรีเทมเพลตขนาดใหญ่ การสุ่มตัวอย่างที่เราดูนั้นดูเป็นมืออาชีพและเป็นจุดเริ่มต้นที่ยอดเยี่ยมสำหรับการระดมความคิด มีแผนราคาสามแบบ รวมถึงแบบฟรีสำหรับบุคคลและทีมขนาดเล็ก แผนบริการแบบชำระเงินนำเสนอชุดสินค้าครบครัน แม้ว่าจะมีพื้นที่เก็บข้อมูลบนคลาวด์เพียง 1TB เท่านั้น
คุณสมบัติที่สำคัญ:
การออกแบบแบบลากและวาง: ส่วนต่อประสานที่ใช้งานง่ายเพื่อเริ่มสร้างได้ทันที
ข้อดี:
ง่ายต่อการเรียนรู้
รุ่นฟรีใช้ได้
ตัวช่วยสร้างสำหรับการสร้างได้ทันที
แหล่งข้อมูลและแบบฝึกหัดมากมาย
จุดด้อย:
ฟีเจอร์ฟรีจำกัด ต้องซื้อในแอป
ดาวน์โหลดที่แก้ไขไม่ได้
แพลตฟอร์ม:เว็บเบราว์เซอร์, Windows, Mac, Android, iOS
สั่งซื้อ Canva Pro ราคาพิเศษที่นี้ > Canva Pro
7.โปรแกรม CorelDRAW
CorelDRAW เป็นมากกว่าซอฟต์แวร์แก้ไขภาพ — มันมีการออกแบบที่แม่นยำ ความสามารถในการวาดภาพประกอบขั้นสูง และเครื่องมือสำหรับการทำงานร่วมกันที่ใช้งานง่าย ซึ่งแตกต่างจากคู่แข่งหลายราย CorelDRAW นำเสนอทั้งแบบสมัครสมาชิกและแบบราคาล่วงหน้า แผนที่ถูกที่สุดซึ่งวางตลาดสำหรับผู้เริ่มต้นคือค่าใช้จ่ายล่วงหน้าที่ 129 ดอลลาร์ สำหรับนักออกแบบที่มีประสบการณ์ซึ่งต้องการโซลูชันซอฟต์แวร์การออกแบบกราฟิกที่มีประสิทธิภาพมากขึ้น ราคามีตั้งแต่ราคารายปีที่ 229 ดอลลาร์ไปจนถึงราคาล่วงหน้าที่ 299 ดอลลาร์
สำหรับองค์กรที่ต้องการการเข้าถึงชุดคุณลักษณะทั้งหมดของ CorelDRAW — รองรับรูปแบบไฟล์ 100 รูปแบบ แอป CorelDRAW และสื่อการเรียนรู้เชิงลึกเพิ่มเติม — โซลูชันการออกแบบกราฟิกนี้อาจมีราคาสูงเกินไป
คุณสมบัติที่สำคัญ:
พื้นที่เก็บข้อมูลไม่จำกัด: คลาวด์ Vector ของ Corel มีพื้นที่ไม่จำกัด
ข้อดี:
ห้องสมุด Google Fonts เต็มรูปแบบ
ไลบรารีเทมเพลต
รองรับหลายภาษา
เครื่องมือการทำงานร่วมกัน
จุดด้อย:
ความต้องการของระบบสูง
ค่าใช้จ่ายที่สูง
เส้นโค้งการเรียนรู้ที่สูงชัน
แพลตฟอร์ม:วินโดวส์, แมคโอเอส
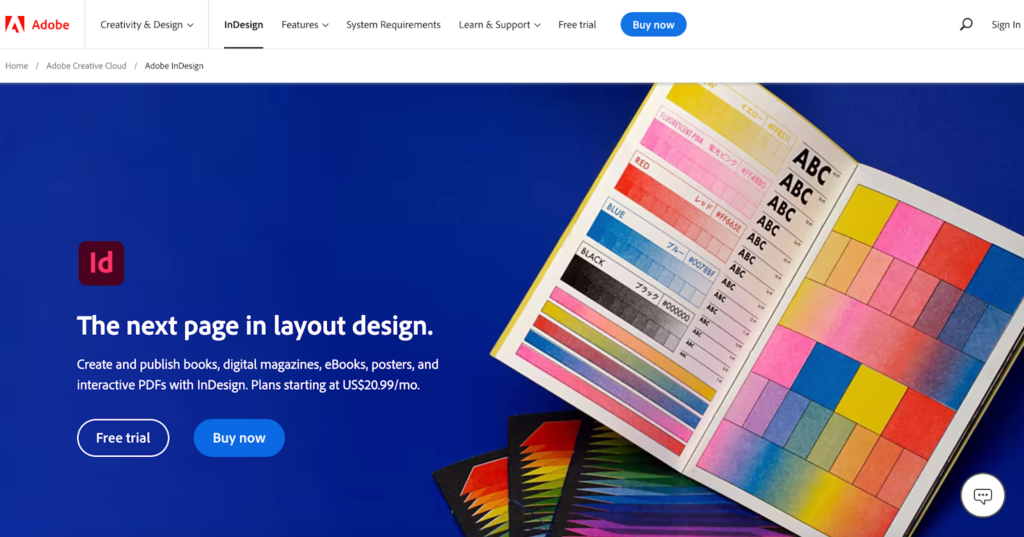
8.โปรแกรม Adobe InDesign
Adobe InDesign เป็นคำตอบของ Adobe สำหรับโปรแกรมเผยแพร่บนเดสก์ท็อปแบบสแตนด์อโลน แม้ว่าคุณสามารถใช้กับโปรแกรม Adobe อื่นๆ ได้ แต่ก็พูดภาษาอื่นที่บางคนอาจพบว่าใช้งานยาก เหมาะที่สุดสำหรับโปสเตอร์ งานนำเสนอ และเอกสารที่มีรูปภาพจำนวนมาก คุณสามารถสร้างสไตล์บ้านได้ทันที ทำให้ประหยัดเวลาได้อย่างดีเยี่ยม
เอกสารสนับสนุนมีประโยชน์ อย่างไรก็ตาม มันเป็นแหล่งทรัพยากรเช่นเดียวกับโปรแกรม Adobe ส่วนใหญ่ InDesign มีเครื่องมือครบครัน ตั้งแต่การปรับขนาด การตัดข้อความตามหัวเรื่อง ไปจนถึงตำแหน่งสี แม้ว่าซอฟต์แวร์จะมีเครื่องมือที่มีประโยชน์มากมาย แต่บางครั้งก็ยากที่จะหาการตั้งค่าที่เหมาะสม ผู้ใช้อาจพบว่าเป็นการยากที่จะใช้ประโยชน์จากฟังก์ชันที่มีอยู่ทั้งหมด ซึ่งเป็นเรื่องน่าเสียดายเมื่อคำนึงถึงต้นทุน
คุณสมบัติที่สำคัญ:
การผสานรวม Adobe Creative Cloud: เข้าถึงคลังทรัพยากรที่มีรูปภาพ เทมเพลต และฟอนต์มากมาย
ข้อดี:
ยอดเยี่ยมสำหรับการนำเสนอที่เน้นรูปภาพเป็นหลัก
ทำงานร่วมกันได้ง่าย
ฟังก์ชั่นเลเยอร์
จุดด้อย:
แพง
เส้นโค้งการเรียนรู้ที่สูงชัน
ไฟล์ขนาดใหญ่
แพลตฟอร์ม:วินโดวส์, แมค
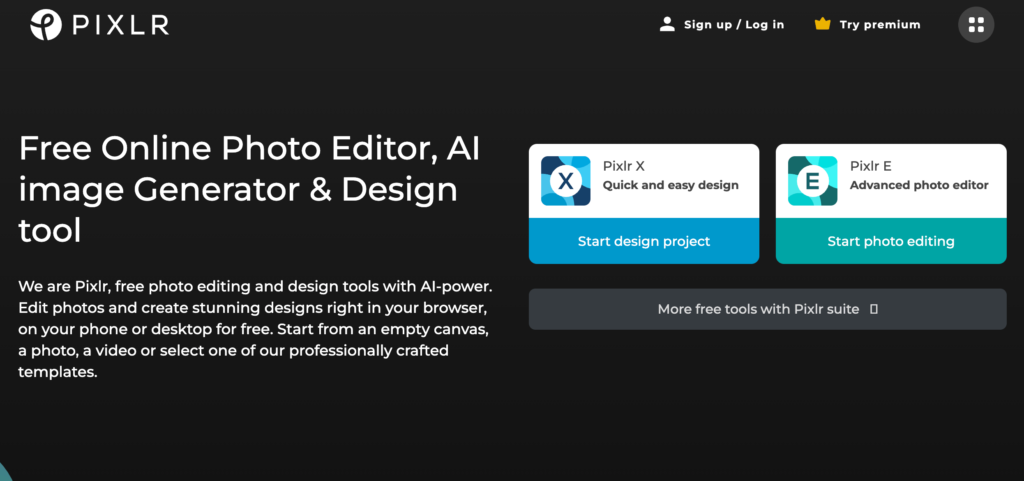
9.โปรแกรม Pixlr
Pixlr เป็นเว็บแอปแก้ไขภาพที่คุณสามารถใช้ในเบราว์เซอร์ของคุณสำหรับงานเดสก์ท็อปหรือในแอปมือถือที่รองรับทั้งแพลตฟอร์ม iOS และ Android เป็นโปรแกรมพื้นฐานที่สมบูรณ์แบบสำหรับเครื่องมือแก้ไขที่จำเป็น โดยไม่ต้องมีเสียงระฆังและเสียงหวีดหวิว — และเส้นโค้งการเรียนรู้ — ของข้อเสนอที่ซับซ้อนมากขึ้น
เดิมเป็นส่วนหนึ่งของตระกูล Autodesk ตอนนี้ Pixlr เป็นของตัวเองแล้ว มีคุณสมบัติต้อนรับของแอพที่คล้ายกันมากมาย รวมถึงระบบนิเวศของโปรแกรมเสริม รองรับไฟล์ได้หลายรูปแบบ รวมทั้ง SVG และ PSD ราคาสำหรับแอปออกแบบบนเว็บนี้ถูกต้อง มีรุ่นทดลองใช้ฟรีและฟรี น่าเสียดายที่เวอร์ชั่นฟรีนั้นค่อนข้างมีโฆษณาเยอะ — สำหรับผู้ใช้ที่ต้องการประสบการณ์แบบไร้โฆษณา แพ็คเกจราคาเริ่มต้นที่ $1.99/เดือน
คุณสมบัติที่สำคัญ:
อินเทอร์เฟซแบบลากและวาง: ใช้งานง่ายโดยไม่ต้องมีประสบการณ์ในการแก้ไขหรือออกแบบภาพมากนัก
ข้อดี:
ราคาย่อมเยา
ตัวเลือกเวอร์ชันสำหรับระดับทักษะและความต้องการ
การแก้ไขเป็นชุด
จุดด้อย:
ไม่รองรับ TIFF หรือ BMP
เทมเพลตมีจำนวนจำกัด
ไม่มีที่เก็บข้อมูลบนคลาวด์ออนไลน์
แพลตฟอร์ม:คลาวด์, บนเว็บ, iPad, Android
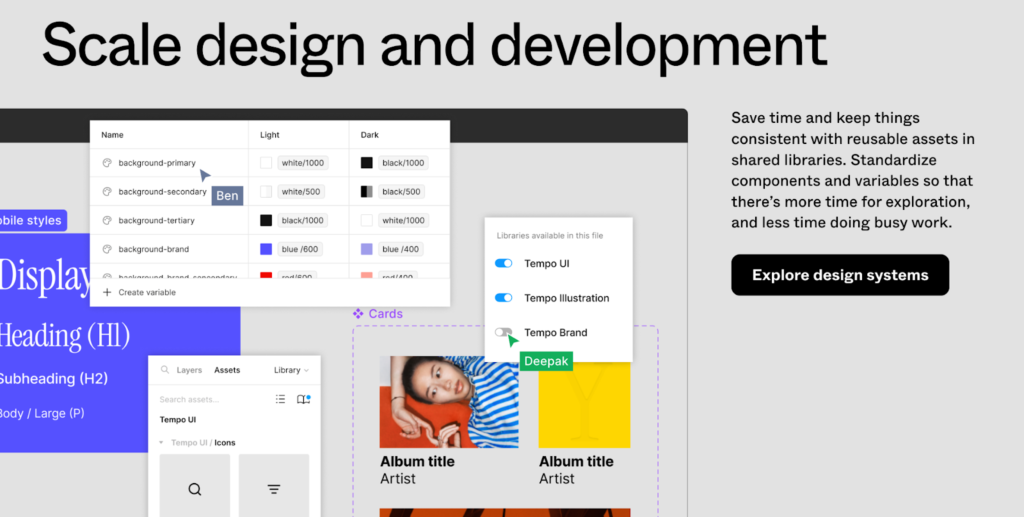
10.โปรแกรม Figma
Figma นำเสนอคุณสมบัติมากมายสำหรับซอฟต์แวร์ออกแบบกราฟิกฟรี หนึ่งในสิ่งที่น่าประทับใจที่สุดคือพื้นที่เก็บข้อมูลบนคลาวด์ไม่จำกัดที่มาพร้อมกับเวอร์ชันฟรี จุดแข็งของมันคือกราฟิกแบบเวกเตอร์พร้อมเครื่องมืออันน่าทึ่งมากมาย — การแสดงความคิดเห็นบนผืนผ้าใบ การสร้างต้นแบบ และความสามารถด้านแอนิเมชันขั้นสูง
Figma มอบละติจูดมากมายให้กับธุรกิจด้วยการปรับแต่ง โดยเฉพาะอย่างยิ่งในระดับองค์กร คุณสามารถสร้างและจัดการปลั๊กอินส่วนตัวได้ เมื่อเปรียบเทียบกันแล้ว แผนนี้เป็นแผนราคาประหยัดที่มีเวอร์ชันฟรี
และเวอร์ชันที่ต้องชำระเงินเริ่มต้นที่ $12/ต่อบรรณาธิการ/ต่อเดือน
คุณสมบัติที่สำคัญ:
ชุดเครื่องมือสร้างสรรค์: ของฟรีหลายร้อยรายการเพื่อปรับปรุงงานของคุณ รวมถึงรูปร่าง แบบอักษร และสี
ข้อดี:
คุณสมบัติที่ยอดเยี่ยมในแผนการกำหนดราคา
ปลั๊กอินส่วนตัวในแผนระดับองค์กร
ใช้งานง่ายและการสนับสนุนลูกค้าที่ยอดเยี่ยม
จุดด้อย:
ไม่มีแบบอักษรที่ใช้ร่วมกันในระดับราคาที่ต่ำกว่า
ไม่มีฟีเจอร์ความปลอดภัยเพิ่มเติมจนกว่าจะถึงระดับองค์กร
แพลตฟอร์ม: Windows, Mac, Linux, Chrome OS
อ่านบทความอื่นๆได้ที่:
สรุป
เป็นอย่างไรบ้างครับสำหรับ โปรแกรมออกแบบกราฟิกดีไซน์ ในปี 2023 ยอดนิยมที่ทางเรานำมานำเสนอให้เพื่อนหวังว่าจะมีโปรแกรมที่ถูกใจและเหมาะกับการใช้งานของเพื่อนๆ รวมถึงราคาที่มีหลาย ราคาให้เลือกใช้งาน ตามจุดประสงค์ของการออกแบบกันได้เลยนะครับ
สนใจสอบถามข้อมูลเพิ่มเติม